「プログラミングを学ぼうと思ったけど、何から始めたらいいかわからない」
そのような悩みをお持ちの方も多いのではないでしょうか。
英語や数学と同じでプログラミングも学習のやり方や進め方があります。
そこで今回は、プログラミングを独学で学ぶための流れやステップについて解説していきます。
【対象読者】
「プログラミングを独学で学びたいけど、どうやって始めるべきか全然わからない・・・」と考えている”プログラミングの独学を始めようとしている人”

プログラミングの独学は可能か?
まずは結論から。
しっかりとステップを踏んで学習を行えば、
プログラミングの独学は可能です!
近年、プログラミングが義務教育ともなり、様々なところで取り上げられるようになりました。
それに伴い、Youtubeや本も含めて学習環境が整いつつあります。
自分に合った適切な教材を選んで継続的に学習を進めれば、プログラミングを独学で習得することは可能かと思っています。
とはいえ、求めるスキルレベルや言語によって、どこまで習得できるかはかなり変わってきます。
求めるスキルレベル
結論として、個人的にアプリやWEBサービスを開発する程度なら独学は可能です。
一言でプログラミングの学習といっても、社会で必要となるスキルは様々有ります。
・プログラミング言語そのものに関する知識 ←独学可能
・思考を具現化し設計する能力
・グラフィックや見た目のWebデザインに関する知識
・インターネットやサーバーなどパソコン・スマートフォンに関する知識
・仕事を進める上での受発注の知識(フリーランスの場合)
・企業に基幹システムなどを支えるセキュリティの知識
・チーム開発を行う上での作業ノウハウ(開発はほとんどがチームです)
などなど。
プログラミングを習得するということはどういうことかを自分の中で決める必要があります。
ここで可能と定義しているのは、プログラミングそのものに関する知識を習得して、個人開発レベルでサービスを開発することです。
プログラミング言語

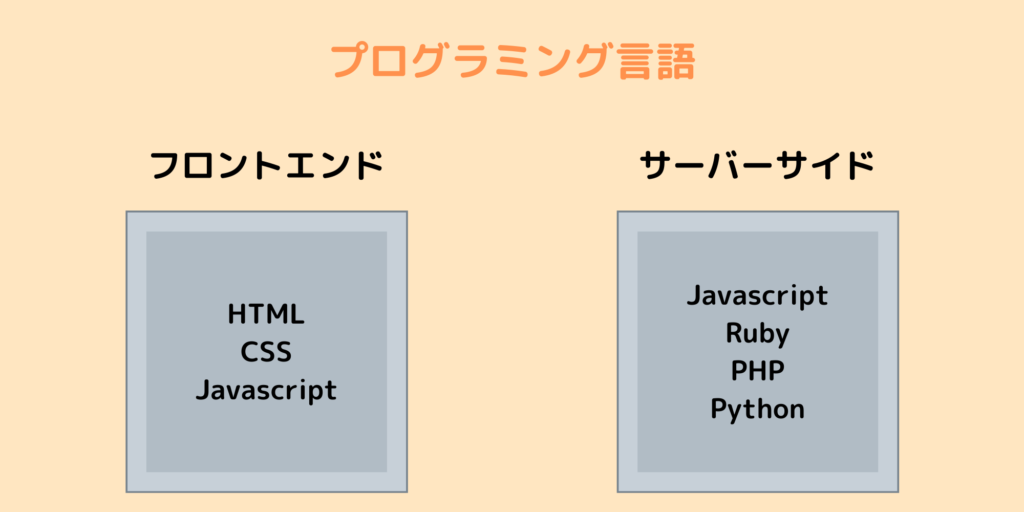
言語は大きく分けてフロントエンド・サーバーサイドの二つに分かれます。
サービス開発にはどちらも必要となるのですが、どのように学んでいくかはものすごく重要です。
フロントエンド
Webサイトやアプリの見た目の部分を構築する言語です。
具体的には、HTM LやCSS,Javascriptといった言語(厳密にはマークアップ言語)を用いて、デザインを作っていきます。
学びやすい言語でもあるので、最初に独学するならフロントエンドをおすすめします。
サーバーサイド
Webサービスやアプリは必ずサーバーというところに格納されています。
データベースやシステムを動かすには、そのサーバーにアクセスしてプログラムを書いていく必要があります。
それを実現するのがサーバーサイド言語です。JavaやRuby, Pythonなどが有名な言語です。
独学が不可能ではないですが、フロントエンドよりは学習難易度は上がります。
言語については下記の記事で詳しく書いていますので、ご参考までに。
プログラミングを独学で学ぶための準備
いきなり学習に入る前に以下の3つは準備しておきましょう。
目的の明確化
何事も目的は重要です。考え過ぎは良くないですが、自分が学ぶ理由は明確にしておきましょう。
- Webサービスを作りたい
- 手に職をつけたい
- 教養として学びたい
などなど正解はないので、自分の中での目的を決めることが重要です。
環境開発を準備する
環境開発と難しそうに聞こえますが、実際はパソコンとWi-Fiがあれば大丈夫です笑
パソコンのスペック
WindowsかMac、どちらでもかまいません。
メモリは可能であれば8GB以上、CPUはCOREi5以上だと快適にプログラミングが行えます。
記憶装置はハードディスクよりはSSDが高速でおすすめです。
IPadなどのタブレットや数十年前の重いパソコンはやめておきましょう。
インターネット環境
必須です。Wi-Fiは必須です。スマホのテザリングでもできますが、すぐに通信制限がきます。
テキストエディタ
テキストエディタとは、プログラムを記入するツールのことです。ほとんどが無料で入手できるので有名なものをご紹介します。
Atom
Visual Studio Code
sublime text
ブラウザ
フロントエンドのプログラムはブラウザで動作します。
おすすめはGoogle Chromeです。
デベロッパーツールと呼ばれる開発者向けの機能が充実しており、プロの開発現場でも多く用いられています。
プログラミングの学習時間目安と開発例

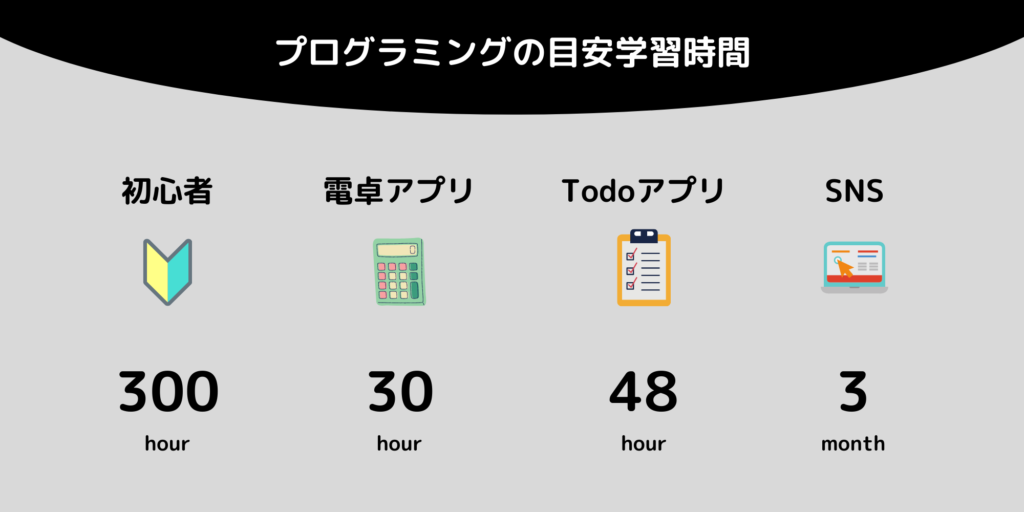
初心者はまず300時間を確保しよう
全くの初心者がプログラミングを学習して実用的なプロダクトを開発するまでにおおよそ300時間は必要となると言われています。
300時間は、1日10時間を1ヶ月継続すること。1ヶ月でやり切るのはなかなか難しいですが、それくらいの目安を持ってもらえるとイメージがしやすいかと思います。
逆にいうと、1ヶ月あればそれなりの成果は見えるということです。
電卓アプリ:30時間
電卓アプリは最初に開発練習をするなら最も適切なプロダクトと言えます。変数の扱いや数値の計算などプログラミングの基礎を理解していれば作成可能です。
引用:https://qiita.com/yamazaki3104/items/b5351f589fb6644bf910
To-doアプリ:48時間(2日間)
To-doアプリもまた基礎的なスキルをマスターすれば作成できるアプリの一つです。
引用:https://qiita.com/friend12161216/items/e5bb340f43a6ce5076b8
簡易Twitter:3ヶ月
データベースを用いたWebアプリケーションの制作にはそれなりの時間がかかります。最も早く開発できるRuby on Railsを用いても初心者の方が開発するには3ヶ月はかかると思ってください。
引用:https://qiita.com/tatsuhiko-nakayama/items/1daefcc65dd10e00fe01
ここでの時間はあくまでも目安であり、参考にすぎません。
「せっかく勉強したのにわからなくなって挫折した」
そのような方が多いのも現状です。しっかりとステップを意識して学習していきましょう。
[adsense]プログラミングを独学で習得するまでのロードマップ
STEP1: マークアップ言語の勉強
最初はHTMLとCSSの勉強から始めるのがおすすめです。
HTML5とCSS3というバージョンに対応した教材を用意し、簡単なホームページを作りながら体系的な知識を得るようにします。
この段階でファイルや拡張子、フォルダパスといったプログラミングに関連する基礎知識も覚えるようにしましょう。
学習の目標としては、あまり複雑でないWebページを(ソースコードを見ずに)HTMLとCSSを使って模倣できるようになるレベルとします。
【おすすめ教材】

Progate(HTML&CSS初級編)
https://prog-8.com/
HTML,CSSを学ぶことでWEBサイトの基本的な仕組みを知る事ができます。
STEP2: フロントエンドの勉強
HTMLとCSSを覚えたら、JavaScriptの学習を行いましょう。
JavaScriptを覚えることでWebページに動きをつけることができるようになります。
しかし、JavaScriptは覚えることが多く、学習もなかなか進まないかもしれません。
一度で全て覚えようとせず、何周か繰り返して少しずつ覚えていくのがポイントです。
またフロントエンドでは多くのライブラリ(他の人が作ったプログラム集)を使用します。ある程度学習が進んだら覚えるようにします。
おすすめはVue.jsです。
Vue.jsは実際の開発現場でも多く使われている、比較的新しいライブラリです。同様に使われているライブラリとしては、ReactやAngularなどがあります。
また、有名で使いやすいライブラリとしてjQueryもあります。
使用頻度は徐々に減っており、優先度は低いと筆者は考えますが、まだまだ開発現場で使用されており、職業としてフロントエンドのプログラミングを行うのであれば覚える必要があります。
ここまで習得できれば、先ほどの電卓アプリやTodoアプリは作れるレベルまで進んでいると思います。
【おすすめ教材】

Progate(Javascript 編)
https://prog-8.com/
HTML,CSSを学ぶことでWEBサイトの基本的な仕組みを知る事ができます。
Step3: サーバーサイドの勉強
ここから先は、サーバーサイドを学習していきます。
プログラミングを職業とするのであれば、サーバーサイドの勉強を行っておくと仕事ができる範囲が広がり就職活動に有利になります。
サーバーサイドの勉強でおすすめなのはRuby on Railsです。
実際の開発現場ではJavaが多く使われていますが、プログラミングを職業としない場合は環境構築の難易度が高いためRuby on Railsをおすすめします。(Ruby on RailsはRubyというプログラミング言語にRailsというフレームワークを組み合わせたものです)
【おすすめ教材】

ドットインストール(Ruby入門)
https://dotinstall.com/lessons/basic_ruby_v3
こちらは、最近のベンチャー企業によく使われているプログラミング言語「Ruby」を学ぶ教材になります。
Rubyを学ぶことでWEBアプリを作成する事ができるようになります。
【おすすめ教材】

ドットインストール(Ruby on Rails学習)
https://dotinstall.com/lessons/basic_rails_v3
Rubyというプログラミング言語のフレームワークである「Ruby on Rails」を学習できるコースです。
最初はただ動画を視聴するだけで、フレームワークはどういったものなのか?という概念を学びましょう。
STEP4: オリジナル開発を進めよう
最後は、自分でプロダクトを作ってみましょう。
先ほど紹介したサービスが無難ですが、自分が作ってみたいものを作ってみると良いでしょう。
作りたいものから考えると、ステップ3では使わなかったコードを使う機会も出てくるはずです。
その度にインプットすることで、より使えるコードが増えていきます。
そうしてスキルアップを図っていくことができるのです。
Ruby on Railsを使いこなせれば、ある程度開発できる幅は広がります。
ぜひ自分の作ってみたいものにチャレンジしてみてください!
プログラミング学習の挫折を乗り越える方法
これまで独学をする方法について紹介してきましたが、実はプログラミングを勉強するのは意外と簡単ではありません。
矛盾するようですが、独学者の8割は挫折していると言われています。
では、どのように考えれば挫折を乗り越えられるのか、その方法について紹介します。
まずは手を動かす
学び始めると圧倒的に多すぎるコードの量や覚えるべき分の多さに驚くと思います。全てを頭で覚えるのではなく、手を動かしながら覚えていくことをおすすめします。
仲間と勉強する
もし周りにプログラミングを勉強したいと思っていそうな友達がいたら、ぜひ一緒に勉強を初めてみてください。1人でやるより、切磋琢磨しあえる仲間がいたほうが絶対に続きます。
それかメンター制度のあるスクールへの入会を検討するのも一つの手かもしれません。
70%くらいの理解度でやる
初めから全て覚えて完璧にやることは必要ありません。
実際、言葉で話す言語も話しながら覚えていきますよね。
それと同じです。まずは70%くらいの理解度で進めていきましょう。
まとめ
今回の記事ではプログラミングの独学についてロードマップや役立つ教材などをご紹介しました。
プログラミングの学習は知的好奇心に満ち溢れた楽しいものです。
この記事を読んだ皆さんもぜひ楽しみながら学習をはじめてみてください。
楽しむことは目標の達成にもきっと役に立つことでしょう。




